Važno je naglasiti da prilikom dizajna mobilne aplikacije moramo uzeti u obzir platformske razlike pri korištenju i prikazivanju određenih elemenata, stoga je uvijek potrebno sam dizajn voditi kao interdisiplinarnu fazu, gdje u procesu dizajna nisu uključeni samo dizajneri već i osobe s tehničkom pozadinom koje poznaju ponašanje određenih elemenata na različitim platformama.

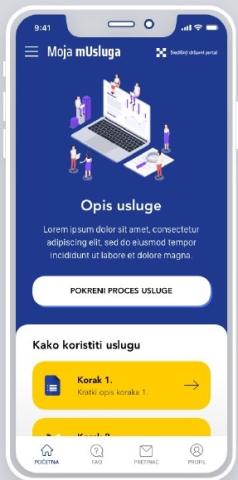
1. Jasan opis i objašnjenje usluge koristeći visoko kvalitetne fotografije ili ilustracije
2. Jasnu navigaciju kako bi korisnici mogli brzo navigirati kroz aplikaciju i kako bi u svakom trenutku znali gdje se nalaze
3. Jasan raspored elemenata sa dobrim kontrastom između podloge i slova kako bi korisnici bez velikog kognitivnog napora mogli shvatiti aplikaciju
4. Jasni, vidljivi i dovoljno veliki gumbi/dodirni elementi koji korisnika pozivaju na akciju
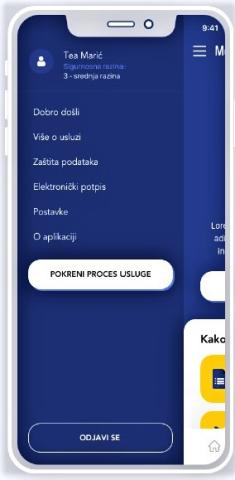
Glavni izbornik/Navigacija

Primjer izgleda izbornika na slici gore je primjer ekrana - glavni izbornik/navigacija, odnosno glavnog navigacijskog mjesta, je ustaljeni uzorak koji koristi većina mobilnih aplikacija, stoga se isti preporuča. Izbornik treba biti jasan i ne zasićen informacijama kako se ne bi izgubila vidljivost i korisnika zbunilo tijekom navigacije.
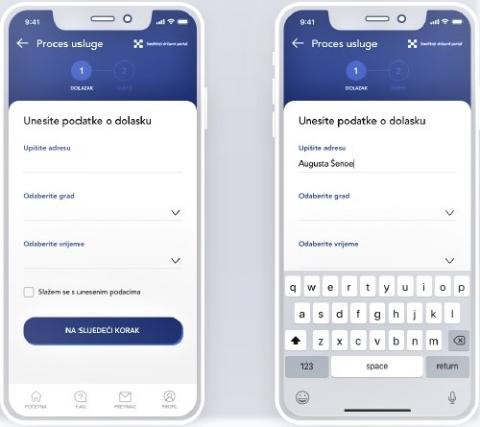
Forme i obrasci

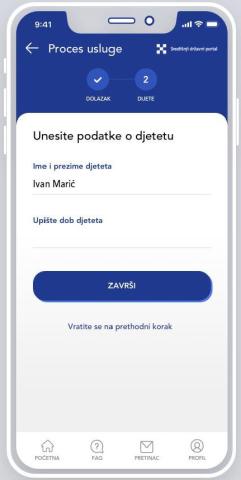
U većini slučajeva, korisnik će imati interakciju s m-Uslugama koristeći obrasce. Vrlo je važno intuitivno dizajnirati obrasce i minimizirati količinu unosa za samog korisnika. U tom smislu preporučeno je koristiti proces podijeljen na više koraka odnosno faza, kako bi se korisniku kroz svaku fazu procesa minimizirala količina unosa podataka. U ovom procesu važno je naglasiti na kojemu se koraku korisnik nalazi i koji su mu koraci još preostali.
Također, važno je koristiti polja obrasca koja su jednostavna i ne produciraju kognitivni napor, stoga naslovi polja trebaju uvijek biti vidljivi (prije nego što korisnik krene upisivati podatke i u fazi upisivanja podataka).
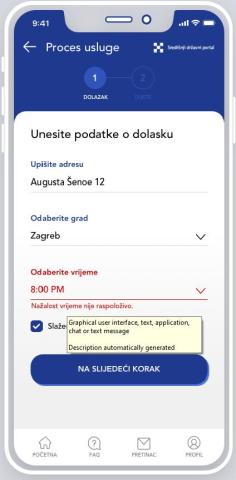
Validacijske greške

U procesu ispunjavanja obrasca često se događaju greške pri unosu podataka od strane korisnika, stoga ukoliko se greška dogodi preporučeno je korisniku točno pokazati gdje se dogodila greška. Greške je potrebno označiti, ne samo bojom, već i tekstualnim opisom same greške.
Označavanje napretka korisnika

Generalno pravilo dobre navigacije je da u svakom trenutku korisnik mora znati gdje se nalazi, što je prethodno napravio kako bi došao na trenutnu poziciju i kako se na jednostavan način može vratiti na prethodnu poziciju. Na predstavljenom dizajnu se vrlo jasno vidi na kojem je koraku korisnik i kako se može vratiti na prethodnu poziciju te se isto preporuča primjenjivati u svim dijelovima mobilne aplikacije.
Definiranje ispravnog tipa polja u obrascu

Kako bi otklonili ili smanjili mogućnost korisničke pogreške važno je koristiti polja u obrascu koja su prilagođena potrebnom tipu podatka koju zahtjeva aplikacija. Na ovom primjeru je prikazano brojčano polje, stoga dok korisnik želi unijeti podatak dobiva pripadajuću tipkovnicu gdje može unijeti točan tip podatka.
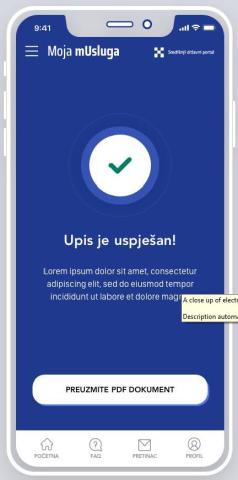
Završetak procesa

Po završetku procesa unosa podataka važno je korisniku ponuditi završni ekran koji je rezultirao uspjehom prethodno napravljenih akcija. Na ovaj način korisnik će znati da je uspješno završio zadatak s opisom i objašnjenjem slijedeće akcije koje korisnik može napraviti.



